お久しぶりです、イシトビです。
以前の記事ではDifyでチャットボットを作ってみようというところでまずはOpenAIとの疎通確認までやってみました。
今回は、チャットボットをノーコードWEB制作サービス「STUDIO」で作成したホームページに埋め込んでみようと思います。
本記事の対象
・STUDIOでホームページを作成している
・ホームページにチャットボットを埋め込みたい
以下、前回の記事です。
以下、今回参考にさせていただいた外部記事です。
https://zenn.dev/dubianhaozhi/articles/f3c03be23380c7
チャットボットの埋め込みコードを取得
最初はDifyから始めます。

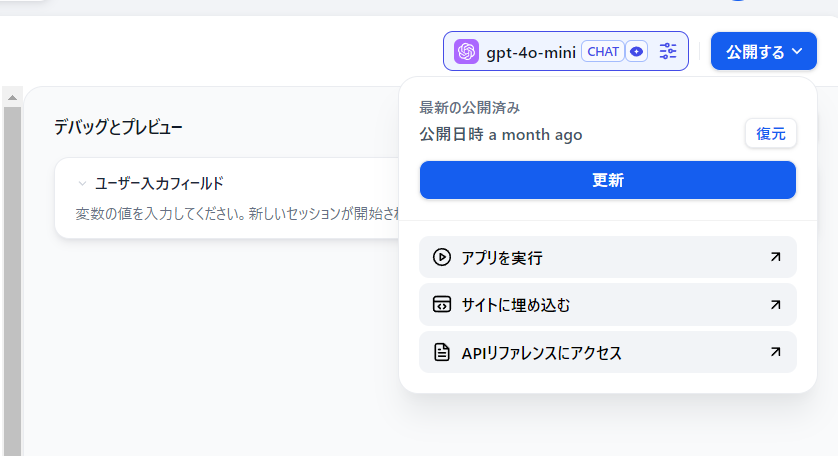
画面右上にある「公開する」を押下し、中にある「サイトに埋め込む」を押下します。

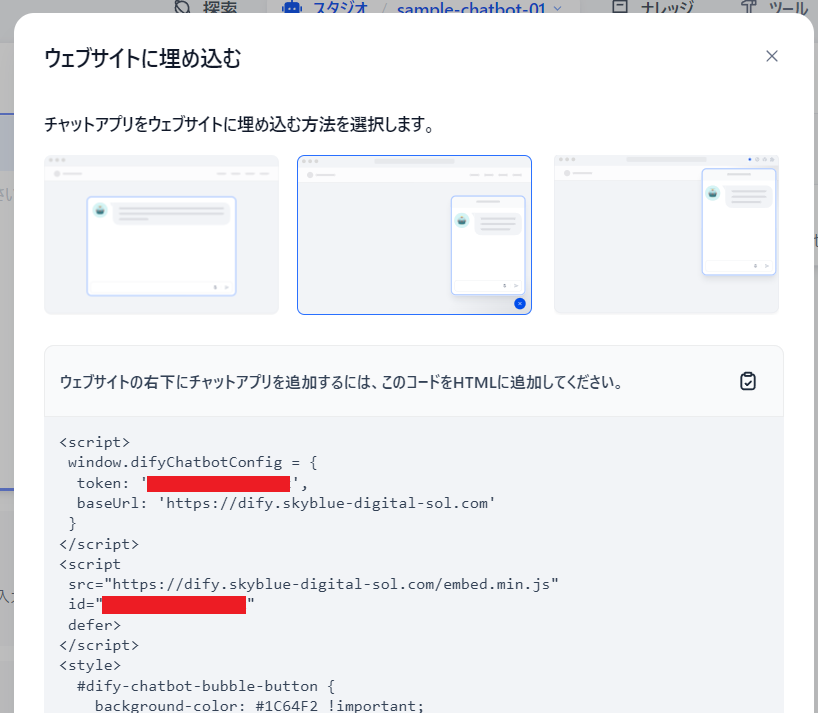
上記のようなモーダル画面が表示されます。
ここで表示したいチャットボットのタイプを選択(私は真ん中のものにします)し、Javascriptの埋め込みコードをコピーします。
埋め込みコードのコピーはコード右上のファイルのようなボタンを押下するとクリップボードにコピーされます。
埋め込みコードをSTUDIO側に設定
次にSTUDIOに移動します。

全てのページにチャットボットを表示しようと思うので、、、
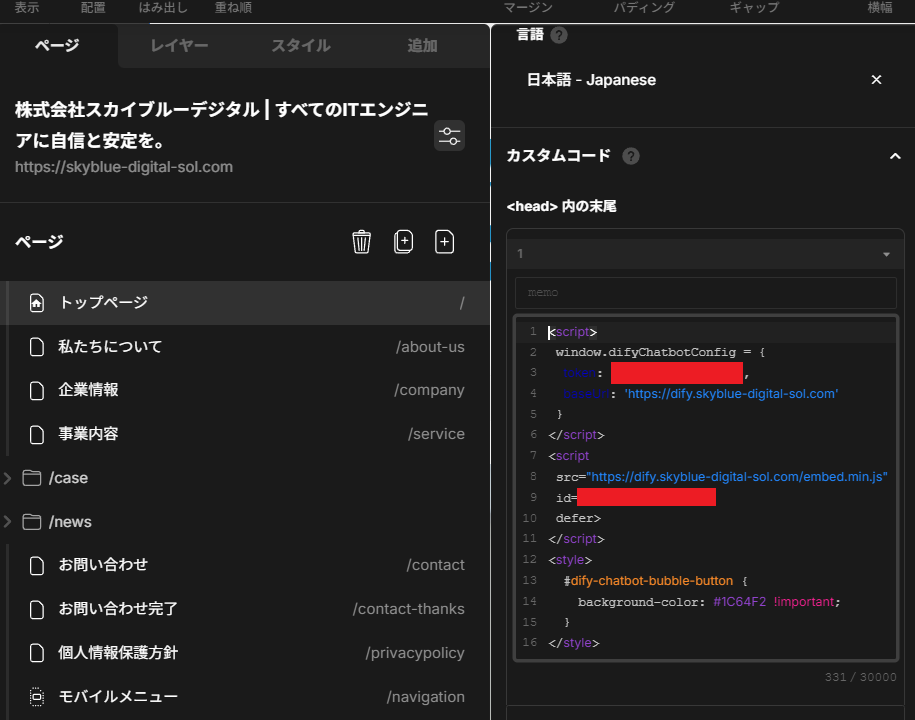
①TOPページの状態で「ページ」タブの選択します。
②「(グレーアウトしている) 追加」タブの真下にあるボタンを押下します。「サイト設定」と表示されており、タイトルや説明などメタ情報などを設定できる項目群が右に表示されます。
③下のほうにスクロールすると「カスタムコード」項目があります。そちらの「<head>内の末尾」にあるNewを押下し埋め込みコードをペーストします。
(上記、tokenとidは固有な情報なのでマスクしています)
表示および挙動の確認
期待通りチャットボットが表示されているか確認しようと思います。
STUDIOでは「ライブプレビュー」という非公開で自分のみ確認できる機能がありますが、チャットボットは「ライブプレビュー」機能では見えません。
そのため「公開」を押下して本番側に反映して確認する必要があります。

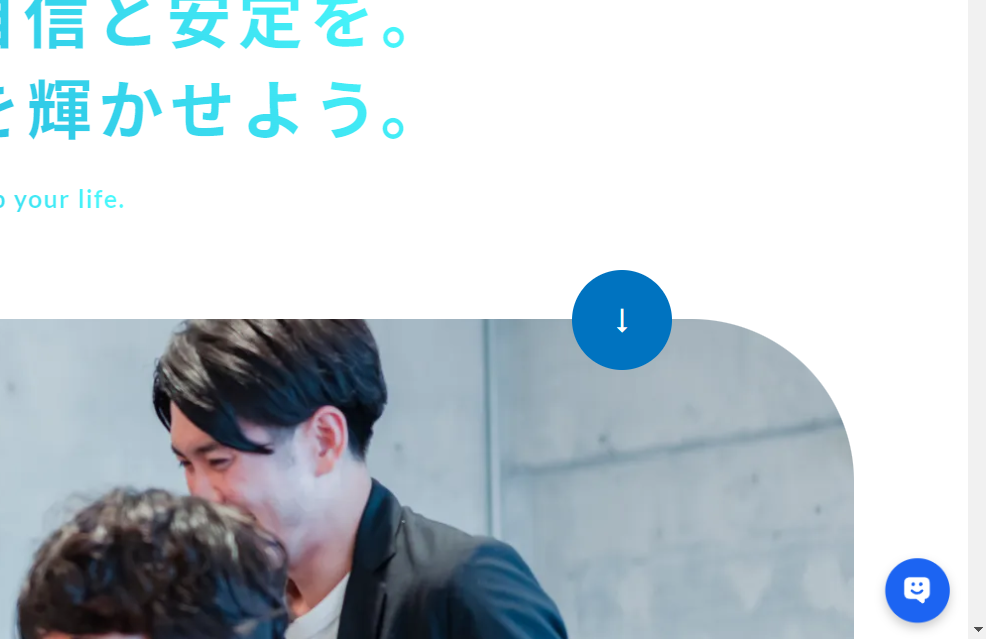
期待通り「チャットボット」のアイコンが画面右下に表示されています。

「チャットボット」アイコンを押下すると、チャットボットアプリが表示されました。
挙動を確認するために「Start Chat」を押下します。

対話が可能になったため質問してみました。
こちらも期待通りに回答してくれています。
まとめ
今回は、Difyのチャットボットの設定から表示と挙動確認までやってみました。最近STUDIOで自社ホームページを刷新したのでその流れでSTUDIO上で設定しましたが、もちろんWordpressなどCMSを使ったものからプレーンなHTMLでのサイトまで実装可能だと思います。
(※自社ホームページから今回のチャットボットは既に使えないようにしております)




