お久しぶりです、イシトビです。
前回の記事ではXServerの契約からDifyの管理者アカウント作成画面の表示までをやってみました。
今回では管理者アカウント作成からDifyトップページ表示、またDifyでできる機能の概要を調べるところまでやってみたいと思います。
前回の記事について是非まだ読んでいない方は以下よりご一読ください。
サービスの導入方法(前回の記事の続き)
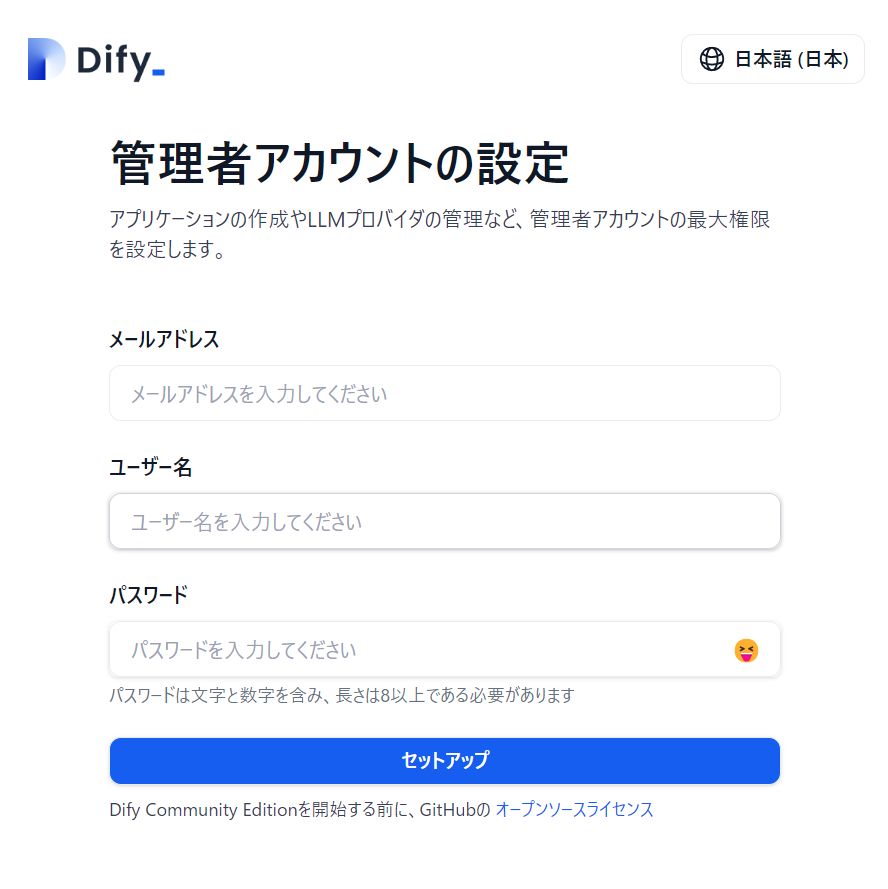
①管理者アカウントの設定
前回の記事で表示した「管理者アカウント設定」の画面にて管理者アカウントを作成しようと思います。
必要項目である「メールアドレス」「ユーザ名」「パスワード」をそれぞれ入力しセットアップを押下します。

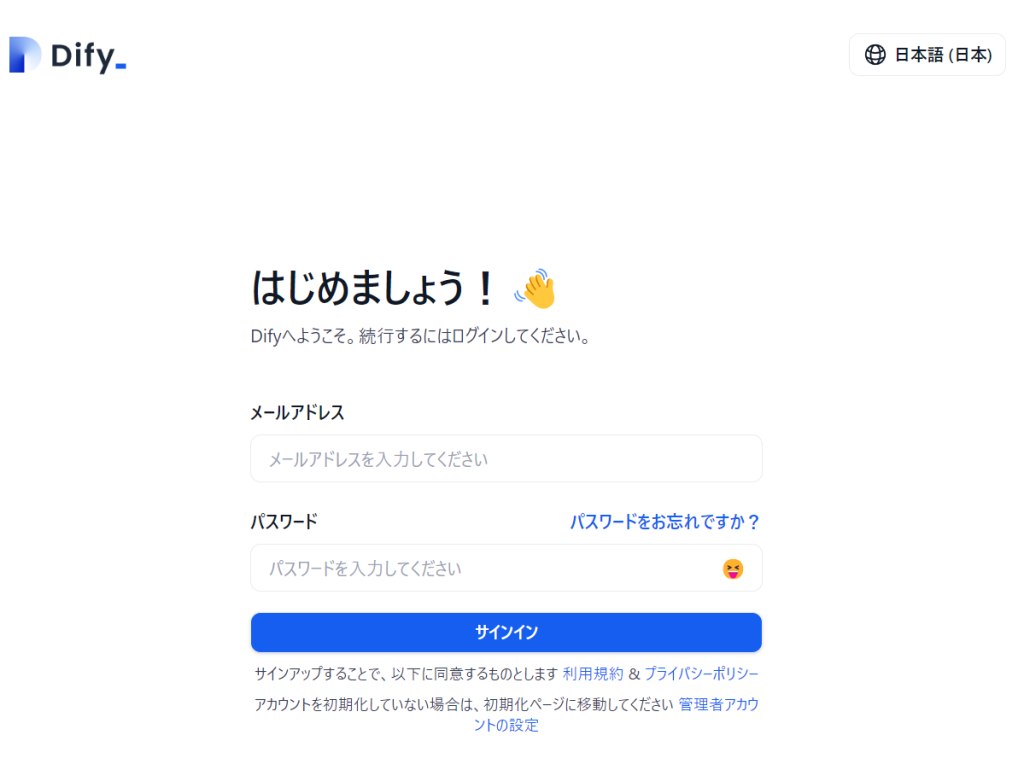
②ログインページ
①にてセットアップ押下すると、ログインページが表示されます。
さきほど設定した「メールアドレス」「パスワード」を入力しサインインを押下します。

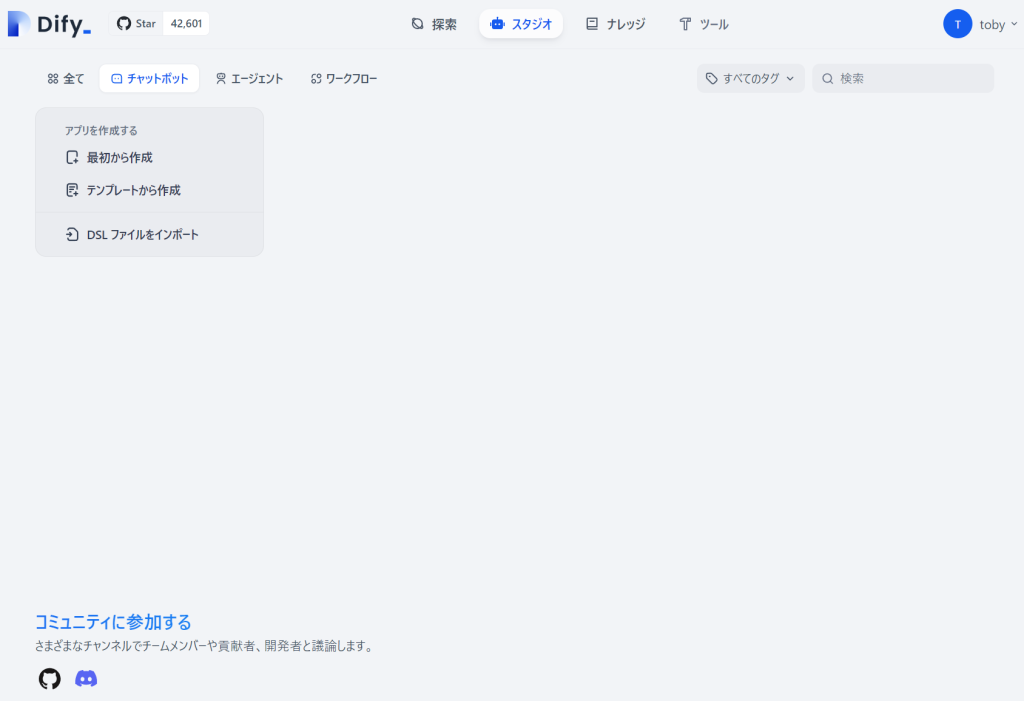
③Difyトップページ
無事、Difyのトップページが表示されました。
今回の目的である「XServer上でのDify環境構築」について無事行うことができました。
ちなみにDify自体はOSSとして無料でGithubにて配布されておりローカル環境でも構築できるものです。
(前回の記事から数分でここまでできる作業でした^^(笑))

ただここで終わるのももったいないのでDify画面に表示されている「チャットボット」や「テキストジェネレーター」や「エージェント」、「ワークフロー」は何を指すものか調べてみました。
(多くの他サイトや動画、SNSでより詳しく情報発信されているので今更感はありますが、本記事は私と同様Dify初心者向けの方のためのものなのでご了承ください^^汗)

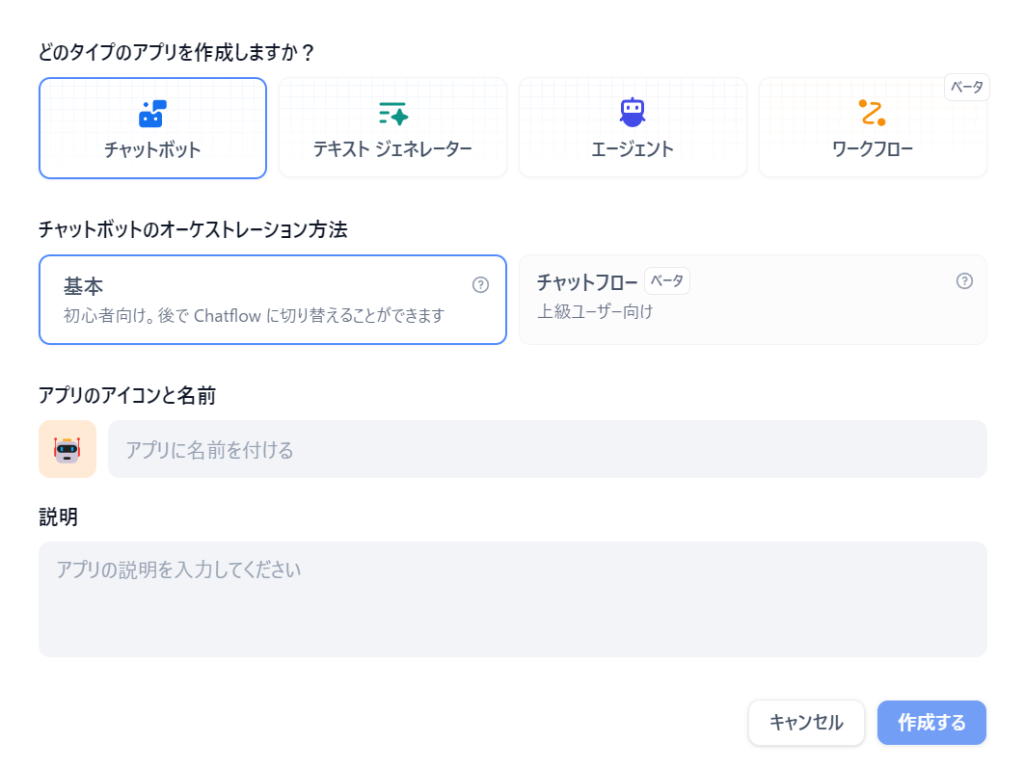
※上記の画面はさきほどのTOPページにあった「最初から作成」を押下して表示された画面です。
Difyでできることを概要レベルで調べてみた
①チャットボット
チャット形式のアプリを開発できるそうです。いわゆるサイトの右下にあるQA形式で自動かつ適切な回答してくれる機能ですね。
②テキストジェネレーター
プロンプトに基づいてテキスト生成するアプリを開発できるそうです。記事・要約・翻訳などの生成用途で使えそうですね。
③エージェント
タスクを自動的に完了するためのツールを選択できるアプリを開発できるそうです。
ちょっと意味がわかりにくいですが、とても便利そうです^^汗
(エージェントといえばAWSのCloudWatchエージェントなどクライアント側のサーバ上の情報を収集してくれたりするアプリをイメージしてしまうのですが、そういったものがローコードで開発できるということでしょうか…?)
④ワークフロー
高度なカスタマイズが可能なワークフローに基づいて高品質なテキストを生成するアプリを開発できるそうです。これはより経験者豊富な方向けの機能です。
まとめ
今回はDifyのTOPページの表示から、Difyで開発できるアプリの概要について調べてみました。
ちょっと駆け足でしたが、調べてみた4つの機能のうち「エージェント」について少し興味が沸きました。
次回はエージェントからといいたいですが、まず一番イメージつきやすいチャットボットの構築から始めたいと思います^^




